Una vez establecidas las líneas básicas de nuestro dibujo, tal y como explicaba en la entrada anterior, comenzaremos a dar color a nuestro dibujo. Para ello utilizaremos las herramientas situadas en la parte inferior de la página, donde se situa la paleta de colores y debajo algunas herramientas de dibujo.
Cubriremos en primer lugar las aceras. Para ello utilizaremos la herramienta de "rectángulo". Nos serviremos de las líneas paralelas que delimitan la acera, que están a la distancia correspondiente. Le damos el color deseado y mantenemos el color negro para el borde.
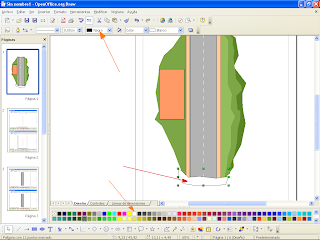
El mismo efecto conseguiríamos si en lugar de utilizar la herramienta "rectángulo" utilizamos la herramienta correspondiente al polígono irregular, como puede apreciarse en el gráfico siguiente indicado por la flecha roja. Si fuera este el caso unicamente tendríamos que ir marcando los puntos sobre las líneas paralelas de las aceras hasta completar la figura.
Esta operación la repetiríamos en ambas aceras.
Y lo mismo haríamos para dibujar la calzada. En este caso el color que hemos elegido es el gris. Como podéis comprobar la calzada se ha dibujado cubriendo parte de las aceras. Se trata de una capa superpuesta a las de las aceras.
Para conseguir que la calzada ocupe su lugar, el rectángulo gris tendrá que pasar al fondo y para ello utilizaremos la herramienta de gestión de capas, situado también en la parte inferior, señalado con una flecha roja. El símbolo situado a la derecha es el que permitirá que situemos al fondo del dibujo aquellas figuras o partes del dibujo que tengamos marcada.
El resultado será el que podéis ver en la siguiente imagen. Al pulsar sobre el simbolo, la imagen o la figura marcada pasa como capa al fondo y las restantes imágenes o figuras quedarán sobre ella.
En el mismo menú hay, como puedes comprobar, otros símbolos que permitirán realizar la operación contraria, es decir, traer una figura o imagen hacía arriba totalmente o bien ir superponiendo unas capas y bajando otras.
A continuación le daremos el color adecuado a la línea discontinua de separación de sentidos. Para ello pinchamos en "color de línea". Marcamos el blanco y a continuación le damos el grosor que consideremos oportuno.
Para terminar con esta parte dibujaremos los márgenes de la vía mediante polígonos irregulares. Primero las áreas mas proximas a vía. Le damos, por ejemplo, un color verde claro y el borde lo fijamos en el mismo color que hayamos elegido para el relleno. Llevamos cada polígono, que constituye una capa, hasta el fondo, utilizando las herramientas de gestión de capas y dibujados la siguiente área. Cada área la podemos rellenar de un verde mas intenso para ir simulando distintas cotas.
El resultado será similar al que se muestra en la siguiente imagen. Podemos dibujar un rectángulo, de color naranja oscuro, para representar edificaciones y para remarar podemos cubrir los extremos del dibujo con polígonos irregulares de color blanco con bordes blancos. De esta forma cortamos el dibujo y no se aprecian líneas de remate de color negro.
El resultado final sería algo similar a lo mostrado en la siguiente imágen. Ya solo nos queda introducir señales de tráfico y vehículos. Para ello solo tenemos que copiar y pegar o utilizar la herramienta de copiar y pegar imágenes que se encuentra en la parte inferior y que está representado por tres figuras geométricas de distintos colores.
En una próxima entrada introduciremos las señales, vehículos y algunos otros elementos.
Blogalaxia Tags: Policia+Local
Volver a la página principal


























Acabo de leer ambos archivos, el Tutorial 1 y 2, y como quiera que en mi plantilla se están elaborando los croquis a lápiz, papel, escalímetro y tampones con formas de coches ¡¡¡Sí, sí, y en pleno S. XXI!!! esta aplicación me ha parecido de lo más interesante, sobre todo para enviar al Juzgado algo curioso y bien hecho, no los tampones de tinta, que amén de quedar cutre, me da vergüenza ajena. Estimado F. Boiso, espero impaciente el resto de tutoriales. Ánimo y un saludo ;)
ResponderEliminarFirmo como anónimo, pero ya me crearé una cuenta
Hola, soy un compañero de policia local de Menorca-Baleares, te felicito por el trabajo realizado en el blog de punto cero, y comentarte que particularmente a mi me ha ido muy bien el programa de Openoffice que comentaste que usabas para la confeccion de tus croquis, hace ya bastate tiempo que lo estoy usando, y me va bastante bien, unicamente tengo problemas a la hora de realizas tramos curvos, no la realizacion de curvas en si, sino de isletas, zonas "triangulares con cantos redondeados" etc, espero que en proximas tutoriales abordes estos temas, gracias por tu pagina y un saludo.
ResponderEliminarGracias Nicolás.
ResponderEliminarEn mi unidad utilizamos OpenOffice también desde hace tiempo y, como es lógico, unos manejan mejor que otros. Para mi, siendo gratuito, es uno de los mejores programas para realizar croquis. Los resultados son bastante aceptables y son mejores cuanto más tiempo le dediques.
Precisamente acabo de terminar el tercer tutorial y dentro de un rato lo subiré al blog. Espero seguir desgranando esta programa y también tocaré los temas que mencionas. Cuesta un poco explicar en este medio cómo utilizar los distintos truquillos para hacer el croquis de forma fácil, pero el esfuerzo merecerá la pena si todo esto le es útil a alguien.
Gracias por visitar el blog y espero que pueda serte de ayuda.